
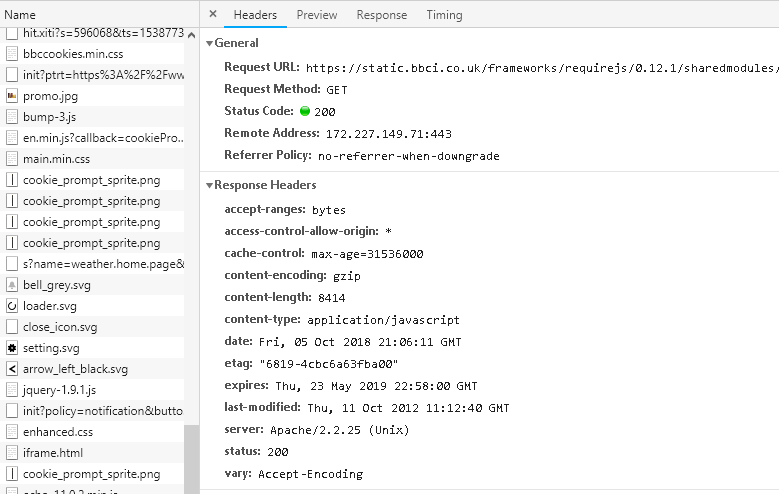
There are two main types of cache headers, Cache-Control and Expires . They define the caching characteristics of your resources. Typically, Cache-Control is a better approach than Expires , however, both headers can be used simultaneously.
Cache headers are applied to resources at the server level, for example, in the .htaccess of an Apache server.
If you don’t want pages to be cached by the web browser, the minimum set of headers that work for most browsers and proxies are:
Cache-Control: no-cache, no-store, must-revalidate Pragma: no-cache Expires: 0
Cache-Control is for browsers and proxies using the HTTP/1.1 protocol.
Pragma is for old browsers using the HTTP/1.0 protocol
Expires is for browsers and proxies, although in HTTP/1.1 Cache-Control takes precedence over Expires .
You can set the response headers for a page served over a HTTP connection.
Classic ASP
Response.addHeader "Cache-Control", "no-cache, no-store, must-revalidate" Response.addHeader "Pragma", "no-cache" Response.addHeader "Expires", "0"
Node.js
response.setHeader("Cache-Control", "no-cache, no-store, must-revalidate");
response.setHeader("Pragma", "no-cache");
response.setHeader("Expires", "0");
PHP
header("Cache-Control: no-cache, no-store, must-revalidate");
header("Pragma: no-cache");
header("Expires: 0");
.htaccess
<IfModule mod_headers.c>
Header set Cache-Control "no-cache, no-store, must-revalidate"
Header set Pragma "no-cache"
Header set Expires 0
</IfModule>
IIS web.config
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Cache-Control" value="no-cache, no-store, must-revalidate" />
<add name="Pragma" value="no-cache" />
<add name="Expires" value="0" />
</customHeaders>
</httpProtocol>
</system.webServer>